| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- java
- intellij 즐겨찾기
- aws
- git
- @TransactionalEventListener
- findTopBy
- multipart테스트
- HandlerMethodArgumentResolver
- 백명석님
- JPA
- 원격 브랜 삭제
- javascript case
- ksql
- vue.js
- Linux
- 리눅스
- 자바 ORM 표준 JPA 프로그래밍 정리
- intellij favorites
- 마이크로 서비스
- intellij 핵심 단축키
- IntelliJ
- Spring Cloud Netflix
- 친절한 SQL 튜닝
- #docker compose
- 자바 ORM 표준 JPA 프로그래밍
- Stream
- 리팩토링 2판
- ksqldb
- CompletableFuture
- @Transactional Propagation
- Today
- Total
시그마 삽질==six 시그마
구글 설문지 로그인 없이 파일 첨부하기 본문
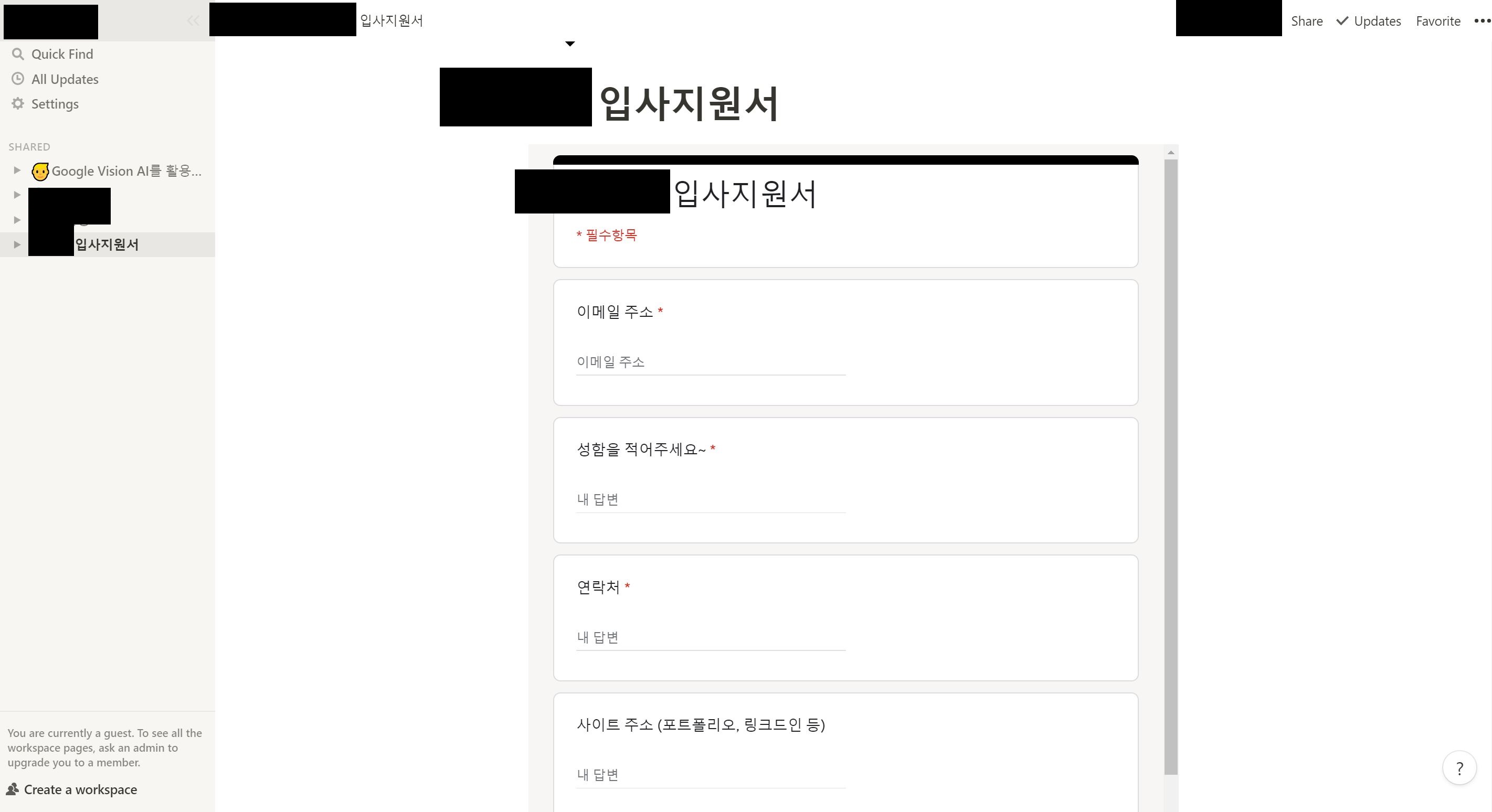
회사에서 Notion을 통해 상시채용을 받는 루트를 하나 더 열어놓았다.
구글 설문지를 Notion에 임베드하면 설문지가 iframe형식으로 오픈이되는데
그걸 이용해서 입사지원을 받을 예정이었다.

그런데 문제가 생겼다
구글설문지의 경우 첨부파일을 추가하면, 구글 로그인 된 유저만 첨부를 할 수 있는것이었다.
설문 막 작성하다가 파일 첨부하려고 하니 갑자기 구글 로그인 하라고???
아 유저프렌들리 하지 못하다.
그래서 구글링을 해보니
로그인없이 파일첨부가능하게 해주는 third party script가 있었다.

https://forms.studio란 곳에서 만든 script를 활용하면
유저가 로그인 없이 파일 첨부할 수 있는 구글설문지를 만들어 낼수 있다고 한다.
그들이 친절하게 유튜브에 사용법을 올려놓았다. 요기를 참조하자.
(하다가 궁금한점이 있을시 요기에 물어보면 친절하게 답변해준다)
일정기간 데모 버전 이후에는 라이센스를 구입해야되는데 설문지양식 1개당 1년에 3만원정도 합니다.
미결제시 일주일(?)쯤 뒤에 데모버전은 사용불가합니다.
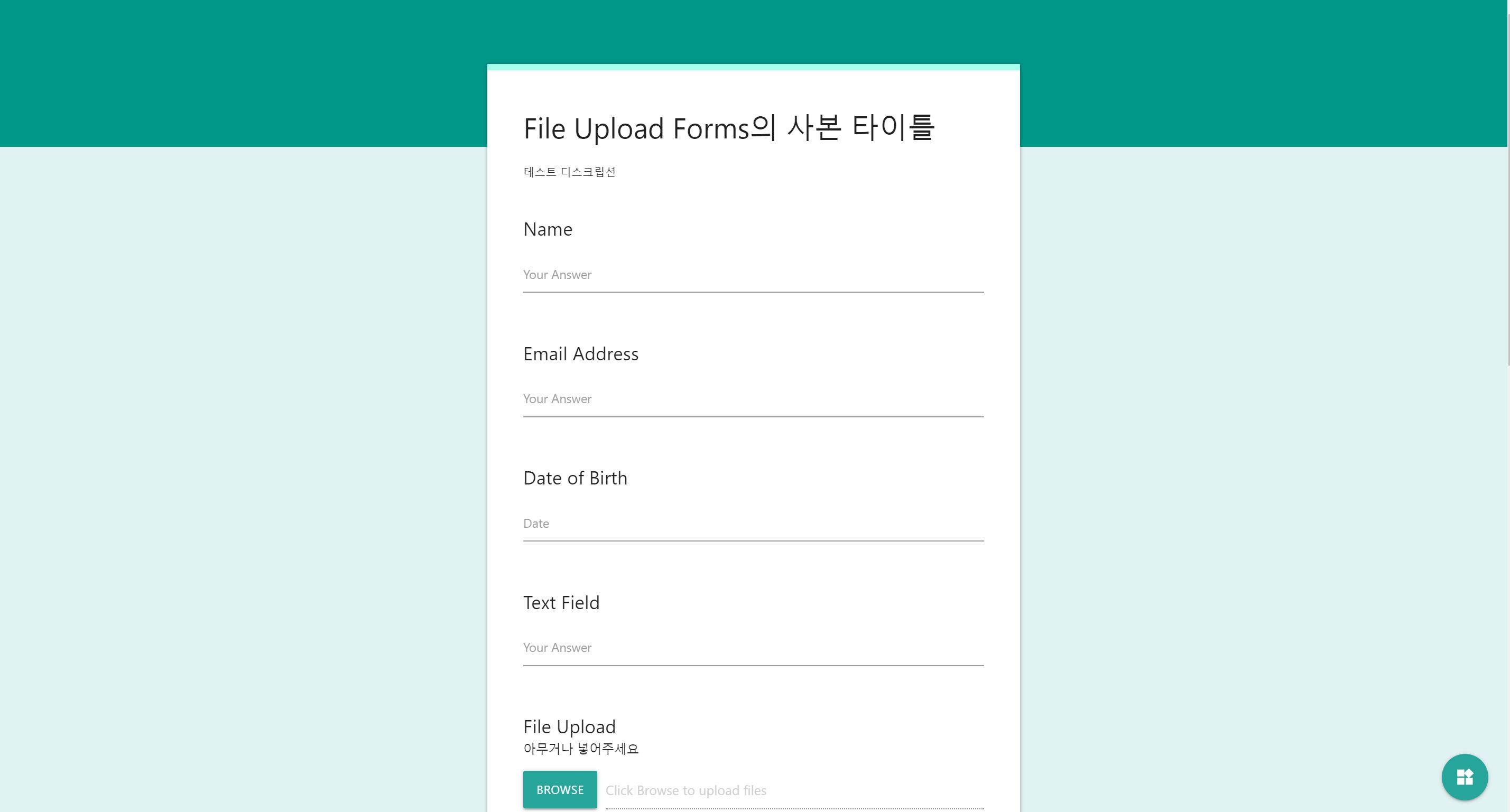
설문지를 열심히 만들었고 테스트!!!

오 똑같다!!
그리고 첨부파일도 로그인 없이 잘 들어간다.
구글시트에도 결과가 잘 쌓이고 합격이다!
그런데
다른 문제가 생겼다.
(참고: 생성된 URL 링크 타서 바로 들어가는건 문제가 안됨. 문제는 다른 곳에 Embeded 해서 iframe으로 사용할때 문제임)
Notion에서 embed를 할때 해당 주소가 iframe이 지원이 안되서 단순 링크만 나오는 것이었다.
What the..!!
새로운 설문주소(Google apps script주소)는 iframe이 지원이 안되는거 같았다.
(몇개 있긴한데 htmlService로 만들어진게 아니었다)
방법을 궁리하다가 html 파일하나 만들고 iframe 테그 소스에 새로운 설문주소를 넣었다.
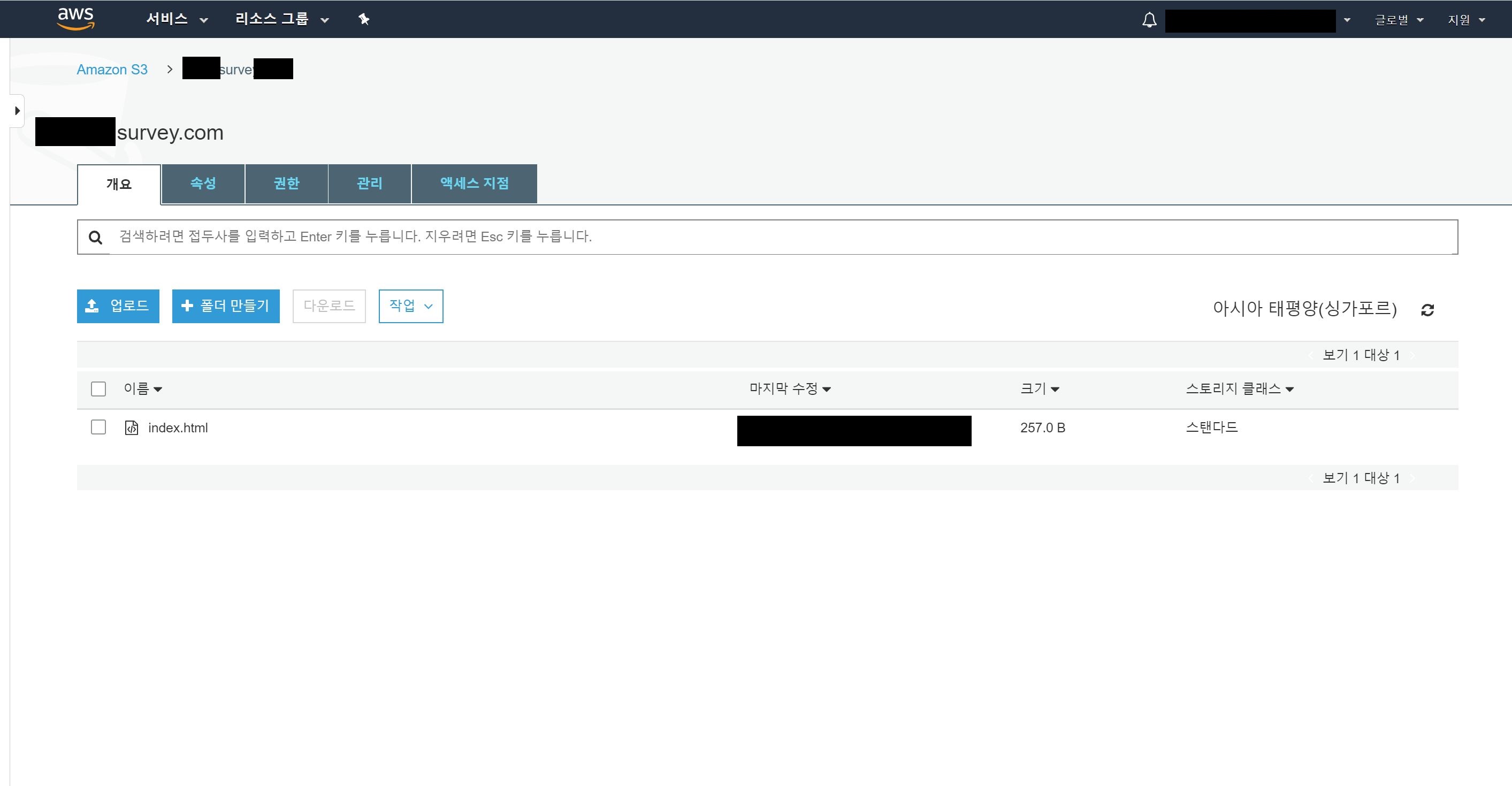
그리고 그 html을 회사에서 쓰는 AWS S3에 정적 호스팅 했고
(정적 호스팅 방법은 요기를 참조)
그걸 Notion에서 정적호스팅된 index.html 엔드포인트를 embed하니

다행이 잘 나왔다!!
성공 못했으면 신나게 삽질하며 개발할 뻔했다.
동영상에 다 나와있지만 사용법을 간략히 적어보기로한다
일단 중요한점 1가지.
꼭 서브폴더를 지정해줘야한다.
그래야 유저가 첨부파일 등록시 내 구글시트에서 링크타고 해당 파일로 직접 들어갈 수 있다.
# 데모 만들기 설명 동영상
0:00~3:12 처음에 완성폼 보여주며 설명해줌
3:12부터 새로 설문폼 만드는 방법이 나옴
**영어로 되있지만 쉽고 화면만 봐도 방법을 쉽게 터득할 수 있기에 생성하기전 보자
# 설문지 만드는 주소
->사본 만들기 클릭
최상단 File Upload Forms의 사본 제목을 원하는 제목으로 수정. 내 구글드라이브에 들어갈 파일명이됨
도구->스크립트 편집기->게시 ->웨 앱으로 배포->프로젝트 버전명 대충넣고 -> 맨하단에 anyone으로 되있는지 확인하고 ->업데이트 ->권한검토-> 확인되지 않은 앱에서 고급 클릭 하단에 ~~로 이동(안전하지 않음 클릭) ->허용
(구글드라이브 full access 권한을 주기에 해당 회사를 신뢰할수 없다면 사용하지 않는게 바람직합니다)
-내 구글 드라이브에서 만들어진 양식 폼 클릭(구글시트)
우선 열린 구글시트에서 파일 클릭→스프레드시트 설정→ 언어 (대한민국), 시간대 서울로 설정저장하기
도움말 옆에 **File upload Forms** 클릭시
1. Edit form <--- 설문지 문항 만드는것(왼쪽 항목 클릭시 오른쪽에 생기고,연필모양 눌러서 수정)
* Rich html 항목 선택시 html로 이미지나 버튼등을 추가할수 있다.
2. Configure Form<---설문지 환경설정( 하단 1)~5)까지 내용참조 )
1)basic settings
Form Title : 설문지 제목
Confirmation Message : 설문완료 후 메세지
예를들어 '성함을 적어주세요'란 항목이 있을시
감사합니다. {{성함을 적어주세요}} 님 이라고 하면 설문자가 적은 이름이 들어감
2) Advanced Settings
Parent Folder <--첨부파일 들어갈 폴더 선택 ex ) resumes
**subfolder Path: 이걸 생성해줘야 위 부모 폴더 밑에 서브폴더가 생성되면서 구글시트에서 첨부파일 클릭시 해당 설문자의 첨부파일로 바로 들어간다.(서브 폴더는 다른 설문자와 구분될 수 있는 유일한 값이어야한다)**
예를들어 설문 질문이 이메일 주소, 성함을 적어주세요 이렇게 있다면
subfolder path에 //{{성함을 적어주세요}}//{{이메일 주소}} 이렇게 적어주면 설문자가 작성한 내용대로 폴더가 생성되면서 그 속에 첨부 파일이 들어간다
includ Google CAPTCHA 체크
Color Scheme 설문지 색상 정할 수 있음
3)Email Notifications
유저가 설문 완료시 내가 원하는 메일로 콜백 받기 원하거나
아니면 설문완료한 유저에게 설문에 응해줘서 고맙다는 메일을 보낼때 사용
Yes ,send email notification 체크
Configure Email 클릭
내가 유저가 설문완료할때마다 콜백 받고 싶으면
To Recipients에 내 이메일주소
Email Subject는 내 입맛에 맞게
본문은 {{All Answers}} 라고 하면 설문지 질문,응답 다 받을 수 있음
우측하단에 Form Fields 부분을 이용시 유저의 답변을 내 입맛에 맞게 여기저기 넣을 수 있음
save 클릭
4)Localize your Form
설문지에 나오는 오류메세지, placeholder등 영어를 한글로 변환 가능
5)share &embeded
Form link가 사용할 설문지 주소임.
