| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리팩토링 2판
- javascript case
- 리눅스
- multipart테스트
- CompletableFuture
- 친절한 SQL 튜닝
- intellij 핵심 단축키
- Linux
- @Transactional Propagation
- ksqldb
- findTopBy
- @TransactionalEventListener
- 마이크로 서비스
- 원격 브랜 삭제
- intellij favorites
- HandlerMethodArgumentResolver
- aws
- Spring Cloud Netflix
- intellij 즐겨찾기
- 자바 ORM 표준 JPA 프로그래밍 정리
- Stream
- git
- ksql
- 자바 ORM 표준 JPA 프로그래밍
- IntelliJ
- vue.js
- java
- 백명석님
- #docker compose
- JPA
- Today
- Total
시그마 삽질==six 시그마
Thymeleaf 사용법 2탄(Thymeleaf Layout Dialect) 본문
Thymeleaf Layout Dialect에 대해 살펴보겠습니다
gradle dependency 추가
dependencies {
...
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation('nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect')
...
}
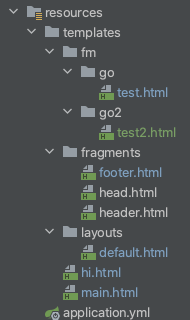
파일경로

Controller
@GetMapping("/main")
public String index(Model model) {
Person person = new Person.Builder().age(30).name("이동건").build();
model.addAttribute("person", person);
model.addAttribute("today", new Date());
return "main";
}
default.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:replace="fragments/head :: headFragment">
<title layout:title-pattern="$LAYOUT_TITLE : $CONTENT_TITLE">Default_Title</title>
<!-- <th:block th:replace="fragments/head :: headFragment"></th:block>-->
</head>
<header th:replace="fragments/header :: headerFragment"></header>
<!-- MAIN CONTENT -->
<div id="content" layout:fragment="content1">나 디폴트 컨텐츠1 자식이 오버라이딩 안해서 나옴!!!</div>
<div layout:fragment="content2">나 디폴트 컨텐츠2!!!</div>
<!-- // MAIN CONTENT -->
<th:block layout:fragment="script"></th:block>
<footer th:replace="fragments/footer :: footerFragment"></footer>
</html>
<title layout:title-pattern="$LAYOUT_TITLE : $CONTENT_TITLE">Default_Title</title>
LAYOUT_TITLE 은 default.html의 title, CONTENT_TITLE는 그 하위 타이틀 사용하겠다
<head th:replace="fragments/head :: headFragment">
<head th:replace="파일 경로(템플릿네임) :: fragment 선택자">은 파일 경로에 있는 파일 속 (여러 선택자중 ) 요기 선택자를 사용해서 해당 head를 치환하겠다는것
<div layout:fragment="content1">........</div> 이 부분을 content1라는 이름의 fragment로 만들겠다는 뜻
main.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorator="layouts/default">
<head>
<title>Son Title</title>
<link href="page-style.css" rel="stylesheet" />
</head>
-자식(디폴트 데코레이터==부모를 쓰는 자식)
자식 html은 기본적으로 무시된다.
디폴트 데코레이터(부모) 내용만 나온다.
디폴트 데코레이터(부모) layout:fragment="content2” 를 이렇게 정의했는데 자식이 오버라이딩해서 사용하면
자식의 내용이 나온다.(이 프래그먼트가 아닌 외부의 자식 html은 기본적으로 무시된다)
<--고로 지금까지 주저리 주저리 쓴 이 내용들은 안나옴!
<div layout:fragment="content2">
디폴트 컨텐츠2대신 메인2 나온당!<br>
<div th:insert="fm/go2/test2 :: #copy-section"></div> <!--이 div 호스트태그속에 특정 프래그먼트 넣음-->
<div th:replace="fm/go2/test2 :: #copy-section"></div><!-- 이 div호스트테그를 특정 프래그먼트로 변경-->
<div th:include="fm/go2/test2 :: #copy-section"></div> <!--이 div 호스트태그는 안쓰고 특정 프래그먼트 넣음(and th:include, not recommended since 3.0)-->
<div th:insert="fm/go/test::aa(name=${person.name},age=${person.age})"></div><!--변수를 넘길 수 있다.-->
<div th:insert="fm/go/test::bb(${person.name},${person.age})"></div><!--변수를 넘길 수 있다.-->
<div th:insert="~{fm/go/test :: cc}"></div>
자식에서 호출:<footer th:replace="fragments/footer:: footerFragment"></footer><!--부모의 것과는 무관하게 fragment속이라 나온다.--><br>
<div th:fragment="frag">
<p>ㅎㅎ</p>
</div>
</div>
</html>

fragments/head.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:fragment="headFragment">
<meta charset="UTF-8" />
<title layout:title-pattern="$LAYOUT_TITLE : $CONTENT_TITLE">Default_Title</title>
<!-- 공통으로 ss파일넣음 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"/>
<!-- 사용자 CSS 영역 -->
<th:block layout:fragment="css"></th:block>
<!-- 공통 js 파일을넣음 -->
<script src="https://code.jquery.com/jquery-3.5.0.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<!-- 사용자 스크립트 영역 -->
<th:block layout:fragment="script"></th:block>
</head>
</html>
<head th:fragment="headFragment">........</head> 이 부분을 headFragment라는 이름의 fragment로 만들겠다는 뜻
fragments/header.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<header th:fragment="headerFragment">
header!!
</header>
</html>
fragments/footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<footer th:fragment="footerFragment">
default Footer1!!
</footer>
<footer th:fragment="footerFragment2">
main Footer2!!
</footer>
</html>
fm/go/test.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorator="layout/default">
<th:block th:fragment="aa">
aaaaaa <p th:text="|My name is ${name} and My age is ${age}|">...</p>
</th:block>
<th:block th:fragment="bb(onevar,twovar)">
bbbbb <p th:text="|My name is ${onevar} and My age is ${twovar}|">...</p>
</th:block>
<th:block th:fragment="cc">
ccccccc
</th:block>
</html>
fm/go2/test2.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div id="copy-section">
© 2011 The Good Thymes Virtual Grocery
</div>
<div id="copy-section2">
© 2011 The Good Thymes Virtual Grocery
</div>
</html>

참고하면 좋은 사이트
'프로그래밍 > theamleaf' 카테고리의 다른 글
| Thymeleaf 사용법 3탄 (0) | 2020.04.30 |
|---|---|
| Thymeleaf 사용법 1탄 (0) | 2020.04.29 |


