Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- intellij 즐겨찾기
- Spring Cloud Netflix
- 친절한 SQL 튜닝
- Stream
- IntelliJ
- aws
- ksqldb
- Linux
- @Transactional Propagation
- JPA
- intellij favorites
- 백명석님
- multipart테스트
- ksql
- java
- intellij 핵심 단축키
- #docker compose
- javascript case
- 원격 브랜 삭제
- 리눅스
- git
- @TransactionalEventListener
- HandlerMethodArgumentResolver
- 마이크로 서비스
- 자바 ORM 표준 JPA 프로그래밍 정리
- 리팩토링 2판
- 자바 ORM 표준 JPA 프로그래밍
- vue.js
- findTopBy
- CompletableFuture
Archives
- Today
- Total
목록Mutations (1)
시그마 삽질==six 시그마
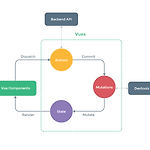
 Vuex
Vuex
Vuex란? Vue.js의 상태 관리를 위한 패턴 상태관리란 다수의 컴포넌트 사이의 데이터 전달 및 이벤트 통신을 한곳에서 관리하는 것 상태관리를 하면 props,event emit으로 인해 파이프로 사용하는 컴포넌트 수를 줄일 수 있음 상태관리를 하면 데이터 통신을 중장 집중식으로 하기에 데이터를 유기적 관리 및 흐름을 파악하기 쉬움 1. vuex 생성 var store = new Vuex.Store({ state: { // count라는 state 속성을 추가 count: 0 } }) 2. state 접근 new Vue({ el: "#app", store: store // 뷰 인스턴스의 store 속성에 연결 data : { ... }, methods: { changeCount: function() ..
프로그래밍/Javascript
2020. 4. 19. 10:30
